
iOS 13 全新特性,如何找回丢失的设备?
iOS 最为人称道的功能之一莫过于Find my iPhone了,配合强大的激活锁,基本上丢失的苹果设备在一般人手中只能作为拆机零件售卖了,但是不管是谁,设备丢失最心痛的莫过于资料的丢失。在今年的 WWDC 上,全新的 iOS 13 与 macOS Catalina 发布,在 WWDC 上 1 小时 51 分处,苹果提到了 Find My 登录 macOS,并配合...
2024-01-10
如何修复Xinput9_1_0.dll未找到或丢失错误
Xinput9_1_0.dll 问题是由 Microsoft DirectX 问题以某种方式引起的。该文件是 DirectX 软件集合中包含的众多文件之一。由于大多数基于 Windows 的游戏和高级图形程序都使用 DirectX,因此 xinput9_1_0 DLL错误通常仅在使用这些程序时才会出现。自 Windows 98 以来的任何 Microsoft 操作系统 都可能受到 xinpu...
2024-03-07
iOS 13 新功能“查找”:帮忙找回丢失的设备
今日凌晨,苹果在 WWDC 大会上带来了全新系统 iOS 13,除了加入期待已久的“黑暗模式”之外,苹果还对于一些系统应用进行了优化和重置,其中,变化最大的是“Find My”,中文名称为“查找”。该功能将原本的“查找我的 iPhone”与“查找朋友”两个功能进行了整合,我们可以在 iOS 13、iPadOS 以及 macOS ...
2024-01-10
iOS 13 中的「查找」有什么作用?如何找回丢失的离线设备?
在 iOS 13 中苹果将「查找我的 iPhone」和「查找朋友」整合在一起,成为了全新的「查找」应用,可以作用于 iOS 13、iPadOS 以及 macOS 10.15。核心功能依然是查找遗失的设备,功能更加强大。以往,无论是 iPhone、iPad 或是 Mac 都必须处于开机状态开可以发送位置信息,否则无法定位设备,使用场景有限。但...
2024-01-10
如何修复Xapofx1_5.dll未找到或丢失错误
由于 xapofx1_5 DLL 文件是 Microsoft DirectX 软件集合中包含的众多文件之一,因此 xapofx1_5.dll 问题是由 DirectX 问题以某种方式引起的。大多数基于 Windows 的游戏和高级图形程序都使用 DirectX,因此 xapofx1_5.dll 错误通常仅在使用这些程序时才会出现,例如 Arma 3、Rise of the Triad和Dead...
2024-02-29
前往:将uint64转换为int64而不会丢失信息
以下代码存在问题:var x uint64 = 18446744073709551615var y int64 = int64(x)是,y是-1。在不丢失信息的情况下,在这两种数字类型之间进行转换以使用编码器和解码器的唯一方法是吗?buff bytes.BufferEncoder(buff).encode(x)Decoder(buff).decode(y)注意,在您的典型情况下,我不尝试直接进行数值转换。我更关心维护随机...
2024-01-10
如何在ClickHouse中按时间段分组并用null / 0s填充丢失的数据
假设我有一个给定的时间范围。为了进行说明,让我们考虑一些简单的事情,例如2018年全年。我想从ClickHouse查询数据作为每个季度的总和,因此结果应为4行。问题是我只有两个季度的数据,因此使用时GROUP BY quarter,仅返回两行。SELECT toStartOfQuarter(created_at) AS time, sum(metric) metric FROM mytable WHERE...
2024-01-10
丢失设备后,无法获取 iCloud 双重认证验证码的解决办法
丢失 iPhone、iPad 后登录 iCloud 可以查看定位、锁定设备,但是如果设置了双重认证,登录 iCloud 时你必须在设备上点击“允许”并获取验证码。这种设计仿佛是一种死循环,既然设备已经丢失,那又如何在设备上点击“允许”并查看验证码?为了解决这个问题并防患于未然,下文将分情况介绍处理方法...
2024-01-10
将一个dll作为嵌入式资源嵌入到另一个dll中,然后从我的代码中调用它
我遇到的情况是,我正在创建一个使用另一个第三方DLL的DLL,但我希望能够将第三方DLL构建到我的DLL中,而不是尽可能将它们保持在一起。这是C#和.NET 3.5。我要这样做的方式是将第三方DLL存储为嵌入式资源,然后在执行第一个DLL时将其放置在适当的位置。我最初计划执行此操作的方法是编写代码以...
2024-01-10

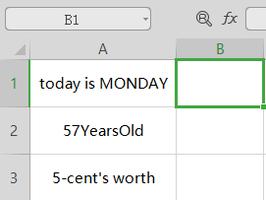
【WPS教程】如何使用Proper函数?
将文本字符串的首字母及任何非字母字符之后的首字母转换成大写。将其余的字母转换成小写。语法:PROPER(text)Text 用引号括起来的文本、返回文本值的公式或是对包含文本的单元格的引用。使用方法/步骤:1、使用WPS Office打开表格。2、在B1单元格输入=PROPER(A1),结果显示“Today Is Monday”。3、双击...
2024-01-10
【WPS教程】如何恢复流程图中被撤销的操作?
使用WPS Office打开流程图。若需要回复被撤销的操作,点击左上角“恢复”按钮即可。注:使用快捷键“Ctrl+Y”也可撤销操作。...
2024-01-10
怎么使用Word快速隐藏数字?Word快速隐藏数字方法教学
在我们日常工作学习中,我们经常会需要用到使用Word文档给手机号码或者其他身份信息隐藏部分信息,用来保障我们的身份信息不会外泄,从而保障我们的身份信息安全,但是还是有很多小伙伴不知道怎么使用Word文档隐藏部分数字信息,下面就和小编一起来学习一下吧! Word快速隐藏数...
2024-01-10
wps打印预览在哪?
wps打印预览在哪?在编辑完wps文档后,很多用户都会打印出来进行阅读分享,当然,在打印前进行预览可以更好的对整个文件编辑排版,浏览效果,那wps的打印预览在哪里查看呢。 wps打印预览在哪? 1、打开需要打印的wps文档,打开后,点击菜单栏处的“文件”。 2、在弹出的...
2024-01-10
无人深空异象探测器探索异象及作用一览
无人深空中的异象探测器可以发现异象,那么都有哪些异象呢?相信很多玩家都不太清楚,下面给大家带来的是无人深空异象探测器探索异象及作一览,一起来看看吧。异象探测器异象一览1.隐患约束场2.受海盗控制的监控站3.戴森透镜4.初代的残迹5.丢弃存储仓6.赫列俄斯之子7.紧急文明避难仓8.阿特拉斯...
2024-01-10
使命召唤战区第四赛季MG82武器伤害与弹道讲解
《使命召唤:战区》MG82是游戏中的一把常用主武器,第四赛季中对MG82进行了平衡性调整,接下来为大家分享一个使命召唤战区第四赛季MG82武器伤害与弹道讲解,供各位玩家参考。第四赛季MG82武器伤害与弹道MG82最大伤害从30降低至29最小伤害从28降低至27最大伤害范围降低20%爆头伤害倍率从1.3降低至1.2上...
2024-01-10
鬼谷八荒器灵版本火修技能与逆天改命选择指南
鬼谷八荒火修是游戏中的主流打法流派之一,器灵版本火修怎么玩?如何选择技能和逆天改命?下面给大家分享鬼谷八荒器灵版本火修技能与逆天改命选择指南,一起来看看吧。器灵版本火修攻略火修逆天改命之选择:No1 血魔大法 血煞大法 血魇大法火修最需要的逆天改命,可能就是吸血了。提供近战7...
2024-01-10
圣剑传说:玛娜传奇重制版全流程攻略 攻略大全
最近经典RPG游戏《圣剑传说:玛娜传奇》进行了重制,小编则为大家收集整合了圣剑传说:玛娜传奇重制版全流程攻略,助你轻松游戏,有需要的小伙伴还在等什么,快来看看吧。游戏介绍《圣剑传说:玛娜传奇》是一款角色扮演RPG游戏,是1999年于日本发售的《圣剑传说》系列第四部作品《圣剑传说 Le...
2024-01-10
云顶之弈11.15版新增强势阵容推荐手阵容分享
云顶之弈新版本来袭,原先好用的柘荣是否还能发挥出原来的实力呢,除了原先强力的阵容以外,这次又新增了几个新的阵容供大家参考,这里小编带来了一份详细攻略,希望可以帮助到大家!6小恶魔2强袭炮手阵容阵容组成:(从左到右,从上至下)圣锤之毅—波比(1)、狂暴之心—凯南(2)、暴怒...
2024-01-10
欧洲卡车模拟2全新DAF XG与XG+卡车讲解
欧洲卡车模拟2的卡车DAF XG与XG+有哪些特性?本次为大家分享了欧洲卡车模拟2全新DAF XG与XG+卡车讲解,感兴趣的玩家一起来看看参考一下吧,希望能帮到大家。全新DAF XG与XG+卡车新一代 DAF 卡车代表货运的新纪元。正如 DAF 所称,开创未来。新系列的卡车注重经济性、驾驶舒适性及安全性。新款 XG 和 XG+ ...
2024-01-10
CFHD机枪使用心得 S1赛季机枪推荐
CFHD机枪是游戏中的一系列常用枪械,S1赛季什么机枪好用?机枪怎么压枪?本次为大家带来S1赛季机枪推荐,一起来看看了解一下吧。S1赛季机枪推荐竞技模式你是不是时常因为换子弹卖掉队友?!是不是总是在换子弹的时候被打掉?!还在因为步枪30发小弹匣打游戏畏首畏尾?!来我教你压M249(完全不需要压枪...
2024-01-10
Muck道具图鉴一览 全道具效果介绍
Muck中有不少好玩有趣的道具,合理的使用这些道具,可以获得很好的游戏体验,但还有不少小伙伴都不知道怎么使用道具,今天小编就带大家一起盘点Muck道具的效果,感兴趣的小伙伴有爱自取。Muck道具图鉴一览哑铃:增加10点力量橙汁:增加攻击速度蓝白药丸:增加一个小护盾防御值(不知道能加多少...
2024-01-10
怪物猎人物语2破灭之翼全流程解说视频
《怪物猎人物语2破灭之翼》可以说是2021年下半年最受瞩目的游戏没有之一,那么这款游戏的表现怎么样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!下面放上具体流程的视频,有需要的小伙伴可以自行观看哦:骑士诞生调查高台草原怪事以上就是本次的攻略啦,希望可以对小伙伴们有...
2024-01-10
喋血复仇特感打法分享
喋血复仇之中有一种打法流派就是特感打法,这种打法是一种特别爽快的玩法,这个打法的主要特点就是暴力且安全,让我们一起来看看吧!喋血复仇特感打法分享把告密者周围小僵尸打完后,在它附近开枪吸引过来,然后冲上去v击退再集火。要注意的是告密者的僵直动作不是很明显,不是很稳就多推...
2024-01-10
兽人必须死3各元素附加伤害效果分享
兽人必须死3火焰附加伤害效果如何?本作中不同元素附加伤害状态有不同的效果,这里给大家带来了部分兽人必须死3各元素附加伤害效果分享,一起来看下吧。兽人必须死3各元素附加伤害效果分享开局按b上面有所有要出的怪,免疫和弱点都有,开局就要设计好用什么。目前发现闪电伤害可以打出硬直...
2024-01-10
暗黑破坏神3 2.7.1版本PTR天梯各职业登顶配装指南
《暗黑破坏神3》目前已经在PTR测试服推出2.7.1版本24赛季,新版本各职业如何配装?下面就为大家带来暗黑破坏神3 2.7.1版本PTR天梯各职业登顶配装指南,希望能帮到大家。2.7.1版本PTR天梯各职业登顶配装作为加更,本期报道采用优先重点(变化较大排名较高)的方式,所以先来看四人组队目前PTR四人登顶的...
2024-01-10
《魔兽世界》9.15版本全部专精法师塔打法攻略汇总分享
在魔兽世界9.15版本中,法师塔正式回归了,玩家们在这个版本里面挑战法师塔之后能够解锁全新的幻化外观,并且还有一个成就等待大家去解锁,今天小编会为大家带来全部专精法师塔的打法攻略,对于大家去挑战法师塔肯定是有所帮助的,一起来看看吧。 《魔兽世界》9.15版本全部专精法师...
2024-01-10
《魔兽世界TBC怀旧服》2022年转服规则介绍
魔兽世界TBC怀旧服2022年的转服规则是什么?怀旧服每一年的转服规则都是不一样的,那么在2022年想要转服的话该怎么去做呢?大家可能对此都不太了解,但其实这是很简单,话不多说,下面就跟着小编一起来看看转服的规则方案吧。 《魔兽世界TBC怀旧服》2022年转服规则介绍 社区经理KAIva...
2024-01-10
《天命奇御2》有趣游戏彩蛋汇总介绍
天命奇御2游戏中除了继承上一部作品的一些玩法和有趣的互动之外,里面还分布了许多有趣的游戏彩蛋内容,大家在玩的过程中,或多或少都应该看到过,那么里面的有哪些比较有趣的彩蛋呢?各位玩家不清楚的话,可以看看下文中的一些彩蛋,其中有几个玩家们应该都很熟悉了。 《天命奇...
2024-01-10

